文章插图
- 利用SpreadJS 可以导出Excel的特性 , 可以将当前sheet导出到Excel中 。在导出Excel前 , 要通过toJSON获取其序列化数据 。这时候要注意序列化选项:将includeBindingSource设置为true, columnHeadersAsFrozenRows设置为true 。

文章插图
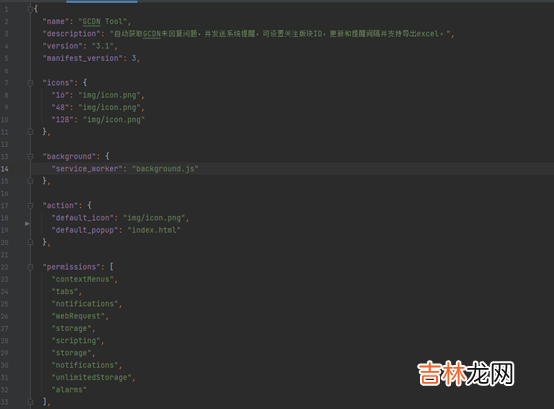
基础配置之后 , 就可以在background.js中来进行我们的处理啦 。在插件安装成功后 , 可以通过chrome.alarms这个api创建刷新时间与通知时间 。
chrome.runtime.onInstalled.addListener(function () {console.log("插件已被安装");chrome.storage.sync.get(["notiTime", "updateTime"], function (result) { if (result && result.notiTime) { var notiTime = parseFloat(result.notiTime); if (notiTime > 0) { chrome.alarms.create("UserReplyTimer", { periodInMinutes: notiTime }); } } if (result && result.updateTime) { var updateTime = parseFloat(result.updateTime); if (updateTime > 0) { chrome.alarms.create("UpdateCountTimer", { periodInMinutes: updateTime, }); } } });});当刷新时间到 , 可以为其更改插件图标徽章中待处理帖子数量 。使用chrome.actionAPI 控制 Google Chrome 工具栏中的扩展程序图标 。
chrome.action.setBadgeBackgroundColor({ color: "#CCCCFF" });chrome.action.setBadgeText({ text: unreadTopicCount > 0 ? "" + unreadTopicCount : "", });其结果如下图所示 , 还有17个帖子需要处理 , 提示自己加油呀!

文章插图
当通知时间到 , 在电脑右下角可以弹窗浏览器通知 , 通知我们待办数量 。使用chrome.notificationsAPI 使用模板创建丰富的通知 , 并将这些通知显示给系统托盘中的用户 。当你的桌面不再停留在浏览器 , 或许你在处理邮件 , 或许你在编辑Excel 。这时候系统发出的通知 , 会大大提高你的工作效率 。
经验总结扩展阅读
- 备受青睐的男孩名字 男孩名字取名
- 2023年10月7日是拜观音求子的黄道吉日吗 2023年农历八月廿三宜拜观音求子吗
- Hudi 数据湖的插入,更新,查询,分析操作示例
- 女孩漂亮有涵养的名字大全 有涵养女孩名字
- 吃苏打饼的好处是什么 吃苏打饼坏处有什么
- 带贤字的男孩名字大全 男孩取名名字大全
- 比较诗情画意的女孩名字 女孩名字取名
- 家长怎样培养孩子的社交能力
- 2023年10月7日是祭拜灶神的黄道吉日吗 2023年10月7日祭拜灶神行吗
- 家长在孩子面前吵架的危害







