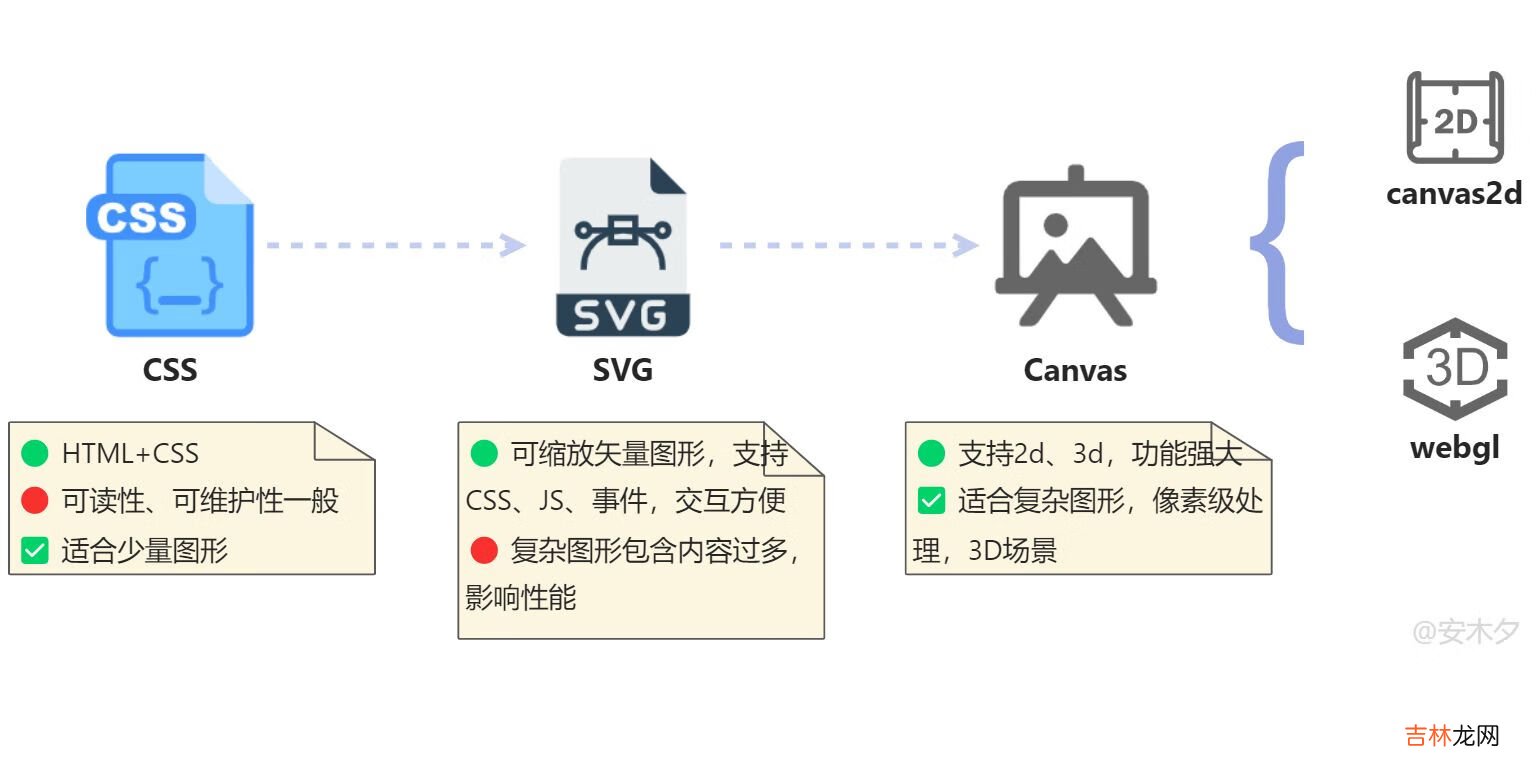
00、前端图形前端代码实现图形的几种方式:CSS、SVG、Canvas(主要是JavaScript编码)

文章插图
CSS也是可以画图的,需要借助于高宽、边框
border、clip-path裁剪、渐变色背景等属性来模拟实现各种图形,当然只能实现一些简单的图形 。border:用四条边框样式属性的各种组合变换,实现一些简单的图形 。网上也有画一些稍微复杂的图形,如哆啦A梦,但代码量稍多,可读性不好,并不推荐 。
<div class="gcss"><p class="border">border</p><p class="rborder">圆角按钮</p><p class="radio"></p>radio<p class="triangle1"></p>三角形<p class="triangle2"></p>三角形</div><style>.gcss p {display: inline-block;text-align: center; vertical-align: middle;}.border {border: 30px solid;border-color: aqua tan violet peru;border-radius: 20px;}.rborder {background-color: #b1ccf3;width: 100px; height: 40px; line-height: 40px;border-radius: 20px;}.radio {width: 40px; height: 40px;border-radius: 50%;border: 10px solid;}.triangle1 {border: 50px solid #0001;border-left-color: red;}.triangle2 {border-left: 50px solid #0001;border-right: 50px solid #0001;border-bottom: 50px solid red;}</style>
文章插图
01、< svg>矢量图形< svg>可缩放矢量图形(Scalable Vector Graphics,SVG),是一种基于 XML(数学)描述的二维的矢量图形,内容可以直接插入网页,成为DOM的一部分,然后用 JavaScript 和 CSS 进行操作 。SVG 内容也可以写在一个独立文件中,然后用CSS(background-url)、
<img>、<object>、<embed>、<iframe>来引用 。大多数现代浏览器都支持SVG 图形,越来越多的项目在使用SVG图形,简单的像图标,复杂的一些图表Chart也有不少是基于SVG实现的 。相比于位图,体积更小,可无线缩放而不失真 。
比较矢量图形位图存储的数据存储元素、算法数据存储像素数据存储大小小大缩放效果无线缩放,不失真固定大小,放大会失真可维护性很容易修改修改麻烦扩展性支持CSS、JS不支持文件格式
.svg,直接嵌入数据到页面.bmp/.png/.jpg/.gif,< img>可嵌入svg文件支持的元素<svg>、<img>、<iframe>、<object><img>、<iframe>兼容性IE9开始支持较好渲染性能复杂的SVG会占用很多时间稳定网络传输性能和页面数据一起,体积小,速度快需单独请求图片资源缓存随网页内容一起,不可单独缓存图片可单独缓存1.1、< svg>元素<svg>内部支持多种图形算法,基础的如线line、圆形<circle>、矩形rect、文本text,复杂的有折线polyline、多边形polygon、路径数据path等 。这些图形都以子元素的形式组合,因此也就都支持CSS、JS的操作了 。iconfont-阿里巴巴矢量图标库上有非常丰富的< svg>矢量图形 。
经验总结扩展阅读
- 前端开发日常——CSS动画无限轮播
- 提高工作效率的神器:基于前端表格实现Chrome Excel扩展插件
- MFC-创建MFC图形界面dll
- Element 前端枚举enum的应用封装
- 基于纯前端类Excel表格控件实现在线损益表应用
- 15 基于SqlSugar的开发框架循序渐进介绍-- 整合代码生成工具进行前端界面的生成
- Java一次返回中国所有省市区三级树形级联+前端vue展示【200ms内】
- .NET 采用 SkiaSharp 生成二维码和图形验证码及图片进行指定区域截取方法实现
- Flask 框架:运用Echarts绘制图形
- 前端程序员学习 Golang gin 框架实战笔记之一开始玩 gin















