
文章插图

文章插图

文章插图
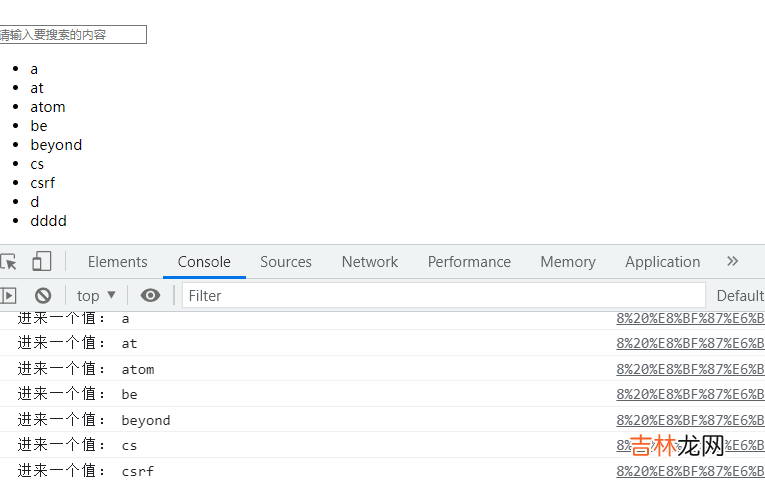
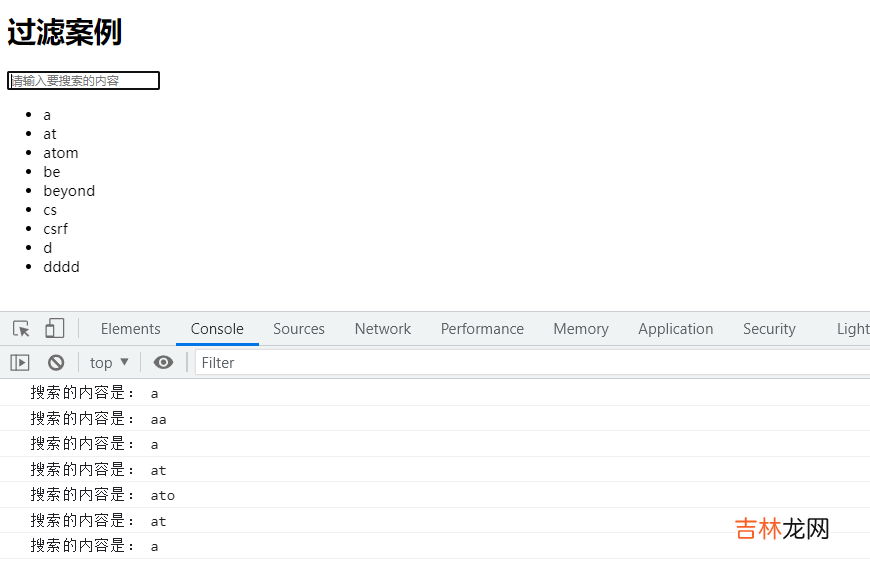
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><h1>过滤案例</h1><p><input type="text" v-model="search" placeholder="请输入要搜索的内容" @input="handleSearch"></p><ul><li v-for="item in newdataList">{{item}}</li></ul></div></body><script>var vm = new Vue({el: '#app',data: {search: '',dataList: ['a','at','atom','be','beyond','cs','csrf','d','dddd',],newdataList: ['a','at','atom','be','beyond','cs','csrf','d','dddd',],},methods: {handleSearch() {console.log('搜索的内容是:', this.search)// 复杂写法// this.dataList=this.dataList.filter(item=>{//console.log(this)//// 判断this.search是否在item中,如果在保留,return true,如果不在返回false//if (item.indexOf(this.search)>=0){//return true//}else {//return false//}// })// 简单写法this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)}}})</script></html>
文章插图
6.4 事件修饰符
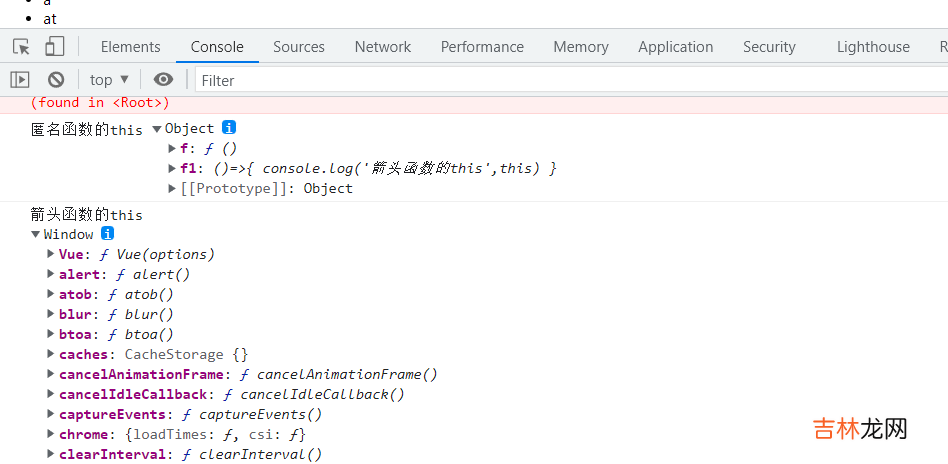
.stop只处理自己的事件,不向父控件冒泡.self只处理自己的事件,子控件冒泡的事件不处理.prevent阻止a链接的跳转.once事件只会触发一次(适用于抽奖页面)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><h1>事件修饰符</h1><h2>事件冒泡--通过 事件修饰符 stop,加在子控件上,阻止事件冒泡</h2><ul @click="handleUl"><li @click.stop="handleMn">美女</li><li @click="handleSg">帅哥</li></ul><h2>事件冒泡--通过 事件修饰符 self加在父控件上,只处理自己的事件</h2><ul @click.self="handleUl"><li @click="handleMn">美女</li><li @click="handleSg">帅哥</li></ul><h3>阻止a标签跳转</h3><a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a><h4>once只执行一次</h4><button @click.once="handleOnce">点我秒杀</button></div></body><script>var vm = new Vue({el: '#app',data: {},methods: {handleUl() {console.log('ul被点了')},handleMn() {console.log('美女被点了')},handleSg() {console.log('帅哥被点了')},handleA() {console.log('a被点了')},handleOnce() {console.log('恭喜你,秒到了')}}})</script></html>
文章插图
6.5 按键修饰符
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><input type="text" v-model="search" placeholder="请输入搜索内容" @keyup.enter="handleUp"></div></body><script>var vm = new Vue({el: '#app',data:{search:''},methods:{handleUp(event){console.log('回车被按了')// if (event.code == 'Enter'){//console.log('回车间被按了',event)// }}}})</script></html>
文章插图
【【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理】
经验总结扩展阅读
- 今年什么时候入伏天2023年
- NAS数据存储之NFS搭建和使用
- 美甲店名字寓意好的 美甲店起名比较旺的名字
- 独一无二的水果店名字 大吉大利的水果店名字
- 立冬吃汤圆有什么寓意
- h型高血压诊断标准是什么
- 洛克王国念珠鹤捕捉位置在哪
- 2023京东年货节后还有活动吗 京东年货节什么时候结束
- 炒粉放鸡是什么意思网络用语
- 玩原神玩的是什么梗












