
文章插图

文章插图
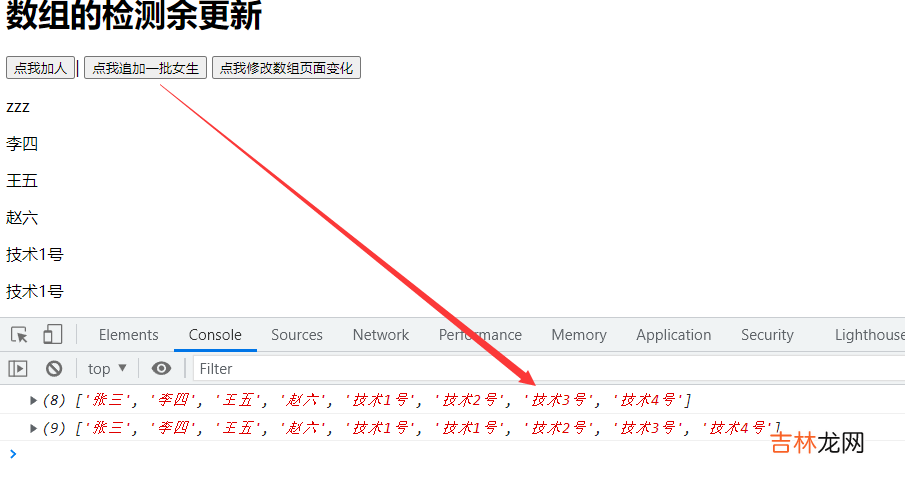
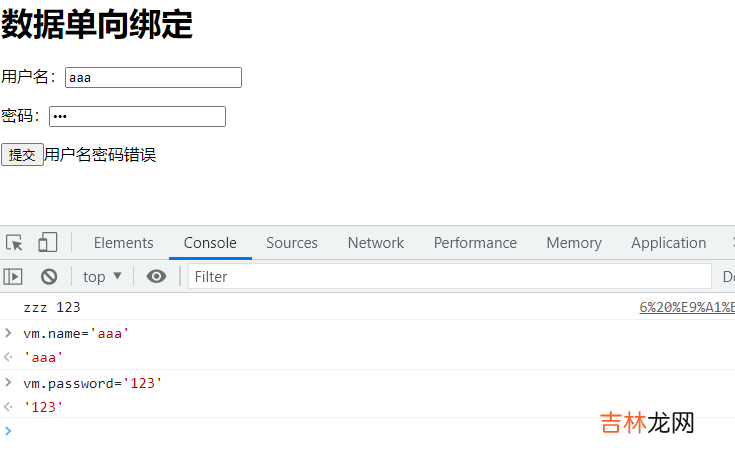
5. 双向数据绑定5.1 理解
iinput标签,v-model:数据双向绑定使用 属性指令绑定:value = 'https://www.huyubaike.com/biancheng/变量' 是数据的单向绑定v-model="name" :数据双向绑定5.2 案例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><h1>数据单向绑定</h1><p>用户名:<input type="text" v-model="name"></p><p>密码:<input type="password" v-model="password" ></p><button @click="handleSubmit">提交</button>{{err}}</div></body><script>var vm = new Vue({el: '#app',data: {name: '',password: '',err: ''},methods: {handleSubmit() {console.log(this.name, this.password)this.err = '用户名密码错误'}}})</script></html>
文章插图
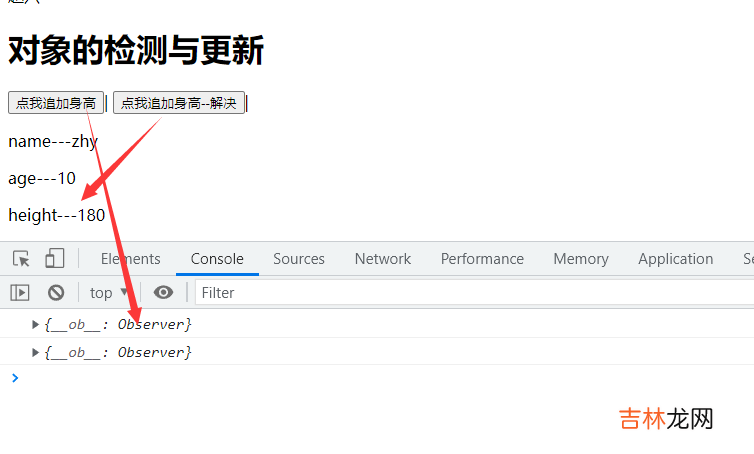
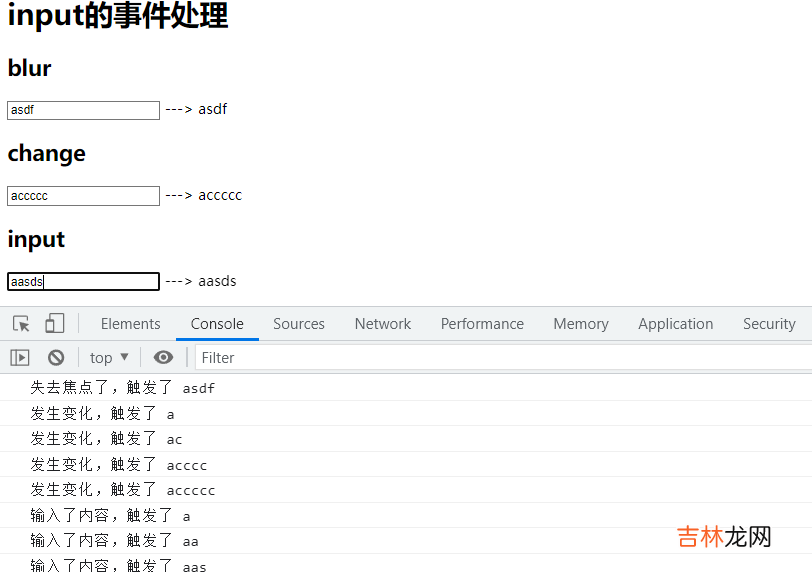
6. 事件处理6.1 事件事件释义input当输入框进行输入的时候 触发的事件change当元素的值发生改变时 触发的事件blur当输入框失去焦点的时候 触发的事件事件绑定v-on:事件名='函数'--->@事件名='函数'change 和 blur 最本质的区别如果输入框为空,失去焦点后,change不会触发,但是blur会触发6.2 案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://www.huyubaike.com/biancheng/js/vue.js"></script></head><body><div id="app"><h1>input的事件处理</h1><h2>blur</h2><p><input type="text" v-model="name1" @blur="handleBlur"> ---> {{name1}}</p><h2>change</h2><p><input type="text" v-model="name2" @change="handleChange"> ---> {{name2}}</p><h2>input</h2><p><input type="text" v-model="name3" @input="handleInput"> ---> {{name3}}</p></div></body><script>var vm = new Vue({el:'#app',data:{name1:'',name2:'',name3:'',},methods:{handleBlur(){console.log('失去焦点了,触发了',this.name1)},handleChange(){console.log('发生变化,触发了',this.name2)},handleInput(){console.log('输入了内容,触发了',this.name3)}}})</script></html>
文章插图
6.3 过滤案例
// // 1 补充:数组过滤方法,内置的// var l = ['a','at','atom','be','beyond','cs','csrf','d','ddd']// // filter数组内置的,需要传一个匿名函数,接受一参数,会循环的从数组中取出值,传入匿名函数,执行// // 匿名函数返回true或false,如果返回true,该值保留,如果返回false该值丢弃// l = l.filter(function (item){//console.log('进来一个值:',item)//return false// })// console.log(l)// 2 判断字符串是否在字符串中// var s='zbbass'// var a='a'// console.log(s.indexOf(a)>=0)// 3 es6 模板字符串对象写法 剪头函数// var f=function (){//console.log('打印了')// }// 3.1不带参数的箭头函数// var f = () => {//console.log('打印了')// }// 3.2 带一个参数,没有返回值得剪头函数// var f = name=>{//console.log('打印了',name)// }// 3.3 多个参数,没有返回值// var f = (name,age) =>{//console.log('打印了',name,age)// }// 3.4 带一个参数,有返回值,函数体只有一行// var f = function (name){//return name+'nb'// }// var f = name=>name+'nb' // 有什么用? 1 简洁2 箭头函数没有自己的this,会用上一层的this// var obj = {//f:function (){//console.log('匿名函数的this',this)//},//f1:()=>{//console.log('箭头函数的this',this)//}// }// obj.f()// obj.f1()
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 今年什么时候入伏天2023年
- NAS数据存储之NFS搭建和使用
- 美甲店名字寓意好的 美甲店起名比较旺的名字
- 独一无二的水果店名字 大吉大利的水果店名字
- 立冬吃汤圆有什么寓意
- h型高血压诊断标准是什么
- 洛克王国念珠鹤捕捉位置在哪
- 2023京东年货节后还有活动吗 京东年货节什么时候结束
- 炒粉放鸡是什么意思网络用语
- 玩原神玩的是什么梗