Promise一种更优的异步编程统一 方法 , 如果直接使用传统的回调函数去完成复杂操作就会形成回调深渊
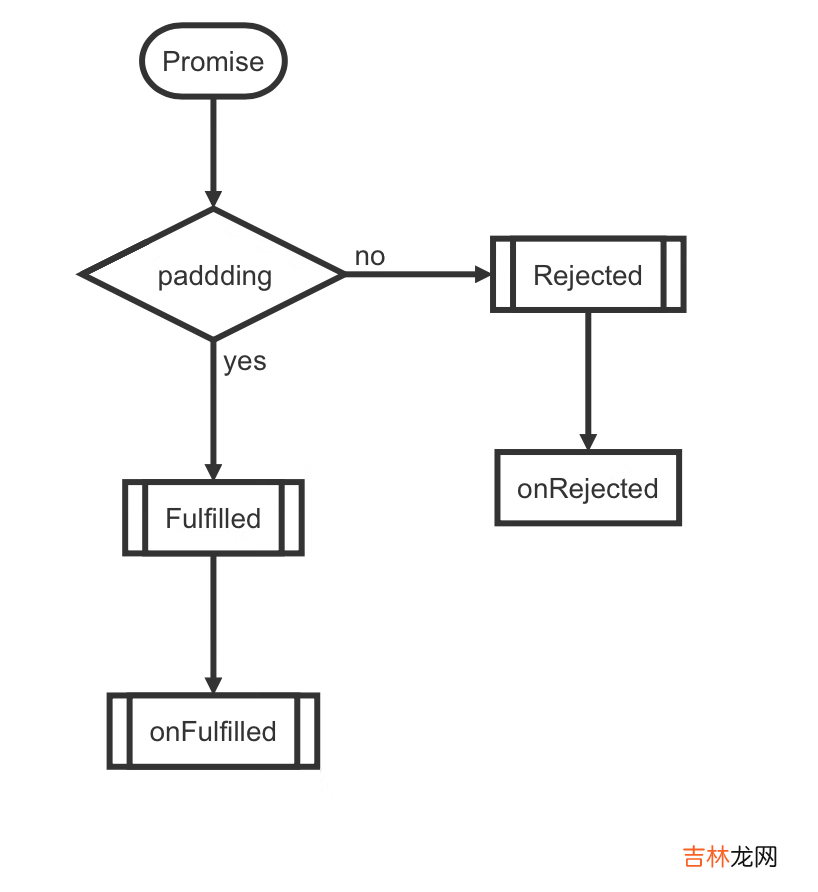
// 回调深渊$.get('/url1'() => {$.get('/url2'() => {$.get('/url3'() => {$.get('/url4'() => {$.get('/url5'() => {// 大概就是这样子的})})})})})CommonJS 社区提出了 Promise 规范 , 在ES2015中被标准化 , 成为语言规范 。当等待状态改编程成功或者失败之后就再也不能再被改变了 , 成功的时候触发onFulfilled 回调 , 失败的时候触发onRejected 回调

文章插图
Promise 简单使用【JavaScript的异步编程之Promise】
new Promise 传入一个回调函数 , 这个回调函数两个参数 , 第一个把Promise 改成为成功的状态 , 第二个参数把Promise改变成失败的状态 , 捕获成功和异常可以使用.then和.catch方法 , 这两个方法返回的也是一个Promise对象// 演示const promsie = new Promise((resolve, reject) => {reject(1)})promsie.then((value) => {console.log(value)}, (err) => {// end 执行完之后才会执行这个console.log(err)})// end 会先执行console.log('end')不管Promise中有没有异步操作 , then方法中的回调函数依然会进入回调队列中排队 , 会等同步代码执行完之后才会执行用
Promise写一个请求函数function ajax (url) {return new Promise((resove, reject) => {var xhr = new XMLHttpRequest()xhr.open('GET', url)// 新方法可以直接接受一个j对象xhr.responseType = 'json'xhr.onload = function () {if (this.status === 200) {resove(this.response)} else {reject(new Error(this.statusText))}}xhr.send()})}ajax('/json1.json').then(ret => {console.log(ret)}).catch(err => {console.log(err)})如果需要多个连续的请求可以使用链式调用ajax('/json1.json').then(ret => {return ajax('/json2.json')}).then(ret => {return ajax('/json3.json')}).then(ret => {return ajax('/json4.json')})这种链式调用是不是很熟悉 , 在jqeury中也有链式调用 , jquery中是返回了本身这个对象所以可以实现链式调用 , 那么在Promise中是不是这样呢 let promsie1 = ajax('/json1.json') let promise2 = promsie1.then(ret => {console.log(ret) }).catch(err => {console.log(err) }) console.log(promsie1 === promise2) // falselet a= $("body").attr('class', 'body')let b = a.prop('disabled', true)console.log(a === b) // true经过测试发现 , Promise返回的是一个全新的Promise对象 , 返回全新的Promise对象的目的就是为了实现Promise的链条 , 每个.then方法负责不同的任务 , 互不干扰 , 如果不断的链式调用then方法 , 这里的每个then方法都在为上一个then方法返回的Promise对象去添加状态明确后的回调 , 这些Promise会依次执行 , 而且我们可以在then方法中去手动返回一个Promise回调 。如果then方法中的回调函数返回了值 , 则会给下一个then方法的回调函数传递这个返回的值 , 如果没有返回那么默认返回的就是undefined总结一下就是Promise对象的then方法会返回一个全新的Promise对象经验总结扩展阅读
- 世界上鼻子最长的猴子叫什么
- 恋爱后,仍然会假装单身的星座
- 世界上游得最快的鲨鱼是什么 世界上游得最快的鲨鱼
- 世界动作最慢的动物是哪种 世界上动作最慢的动物排行榜
- 因为深爱,即使被伤害也不愿放手的星座
- 世界上最会伪装的鸟是什么鸟
- 世界上最大的陆龟有多大
- 在爱情里总是委曲求全的星座女都有谁
- 世界最恶心的鼻涕虫叫什么
- 中国最好的土鸡品种有哪些 中国十大上等土鸡品种排行榜