数码图像的相关基础概念1、位图和矢量图位图也叫点阵图像,位图使用也称像素的一格一格的小点来描述图像,图放大后我们可以看到像素点
矢量图根据几何特性来绘制图形,用线段和曲线描述图像,可以是一个一点成一条线,矢量图只能靠软件生成 。也就是可以无限放大的图

文章插图
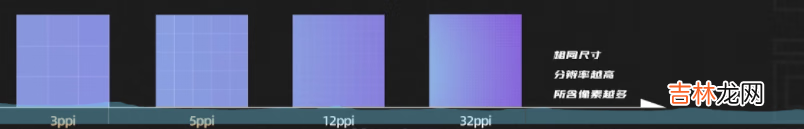
2.像素和分辨率像素指在由一个数字序列表示的图像中一个最小单位,可理解为一个像素就是一种颜色的方块
分辨率单位长度内像素点的数量,单位为像素/英寸(ppi)

文章插图
3.图像文件格式常见的文件格式有PSD、 JPG、 PNG、 GIF、 PDF
PSDPSD是ps默认的存储格式,适用存储源文档和工作文件,修改起来较方便
JPG又叫JPEG,最常用的一种文件格式,大部分手机相机拍照的格式是JPG格式
一种有损压缩,能够图像压缩在很小的存储空间,图像中重复或不最重要的资料会被丢失,因此容易造成图像数据的损伤 。
PNG常见的格式,支持alpha通道透明度,也就是说支持透明背景
比如在使用Photoshop制作透明背景的圆形logo时,如果使用JPG格式,则图片背景会默认地存为白色,使用PNG格式则可以存为透明背景图片 。
GIFGIF也是一种压缩的图片格式,分为动态GIF和静态GIF两种 。最大特点是支持动态图片,并且支持透明背景 。网络上绝大部分动图、表情包都是GIF格式的,相比与动画,GlF动态图片占用的存储空间小,加载速度快,因此非常流行 。
4.色彩模式常见的photoshop色彩模式有RGB模式、CMYK模式、HSB模式、Lab模式、灰度模式
RGB是最常用的色彩模式,主要用于屏幕上,代表红、绿、蓝三原色,RGB图像使用三种颜色或通道在屏幕上重现颜色 。在8位/通道的图像中,彩色图像中的每个RGB分量的强度值为О(黑色)到255(白色) 。

文章插图

文章插图
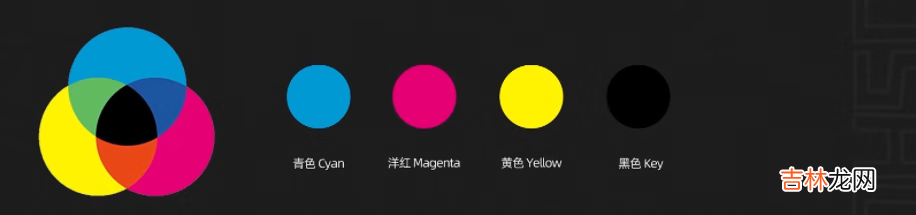
CMYK为每个像素的每种印刷油墨指定一个百分比值,主要用于印刷,代表青色、洋红、黄、黑,0-100的减色模式 。在CMYK图像中,当四种分量的值均为0%时,就会产生纯白色 。特点:文件大,占用磁盘空间大 。

文章插图
HSBHSB模式是利用色相、饱和度以及亮度3种基本向量来表示颜色的,基中色相“Hue”用于表示红、橙、黄、绿、蓝和紫 。
Lab模式是基于人对颜色的感觉 。Lab中的数值描述正常视力的人能够看到的所有颜色 。色彩管理系统使用Lab作为色标,将颜色从一个色彩空间转换到另一个色彩空间 。
灰度灰度模式在图像中使用不同的灰度级 。在8位图像中,最多有256级灰度 。灰度图像中的每个像素都有一个О(黑色)到255(白色)之间的亮度值 。在16和32位图像中,图像的级数比8位图像要大得多 。
经验总结扩展阅读
- HDFS基础学习
- C# 7.0 添加和增强的功能【基础篇】
- 零基础如何学游戏编程(游戏编程学习入门)
- C# 6.0 添加和增强的功能【基础篇】
- 1 HTML元素大全
- python渗透测试入门——基础的网络编程工具
- C语言基础--数组
- 2 HTML躬行记——WebRTC基础实践
- 1 人人都懂的HTML基础知识-HTML教程
- Redis 02: redis基础知识 + 5种数据结构 + 基础操作命令