当 state 中的 doc 发生变化时,h1 元素只会更新变化的属性,并不会将整个元素重新渲染 。由 react 中的 diff 算法可知,要想让 h1 元素重新渲染,可以给它赋予一个 key 值,然后在 3s 后改变这个 key 值,此时两次 key 值不同就会触发 h1 元素整个重新渲染,然后就可以让动画再次执行 。
因此在 state 中新增一个 key 值,并将其赋予 h1 元素的 key 属性,在 3s 后改变这个 key 值就可以使动画重新执行 。具体的代码可以参考:在线源码和演示 。
移动航天小人到指定位置的实现(moveToSpecialPosByCurPos)
- 获取航天小人将要到的指定位置
- 根据将要到的指定位置获取下一步的前进方向
- 改变展示小人元素的位置(使用 transform 属性)
CSS 动画事件
- animationstart 某个 CSS 动画开始时触发 。
- animationend 某个 CSS 动画完成时触发 。
- animationiteration 某个 CSS 动画完成后重新开始时触发 。
animationend事件,在animationend事件的回调函数中处理下面应该如何走 。- 判断是否是连抽,如果是连抽走连抽逻辑
- 如果不是连抽,将剩余的步数减 1,当前的步数加 1
- 判断当前的位置是否大于赛道的总步数,如果大于赛道总步数,将当前位置设置为起点
- 如果小人当前剩余的步数为0,那么改变ELotteryStatus的状态触发中奖动画的展示,并且触发小人停止时的发光动画,在1s后隐藏小人的发光动画 。
- 如果小人当前的剩余步数不为0,根据当前的位置获取下一步的前进方向,然后将相应前进方向跑动动画的类赋予给展示小人的元素
- 改变展示小人元素的 key 值触发再次执行动画,小人继续向前跑动 。
- 当前位置加上抽奖的步数得到最终的位置
- 最终的位置是否超过赛道长度,如果超过了赛道长度,利用最终的位置减去赛道的总长度
- 调用 moveToSpecialPosByCurPos 函数移动到指定位置
- 触发小人停止时的发光动画,并且在 1s 后隐藏小人的发光动画,改变 ELotteryStatus 状态展示中动画
- 从后台拉取最新的位置,校正小人的位置
这里主要介绍两个比较常用的 CSS 动画库
Animista和Animate CSS。Animista提供了很多动画类型,并且还提供了很多参数供你设置,设置完成之后就可以获得该动画的 CSS 代码了 。Animate CSS则是提供了很多动画类,通过给元素设置不同的类就可以实现不同的动画效果 。3.1 AnimistaAnimista 是一个在线动画生成器,同时也是一个动画库,基本使用步骤如下:
1)选择动画,调节参数
首先选择你想要的动画类型,然后根据你的需求对该动画的参数进行调节 。

文章插图
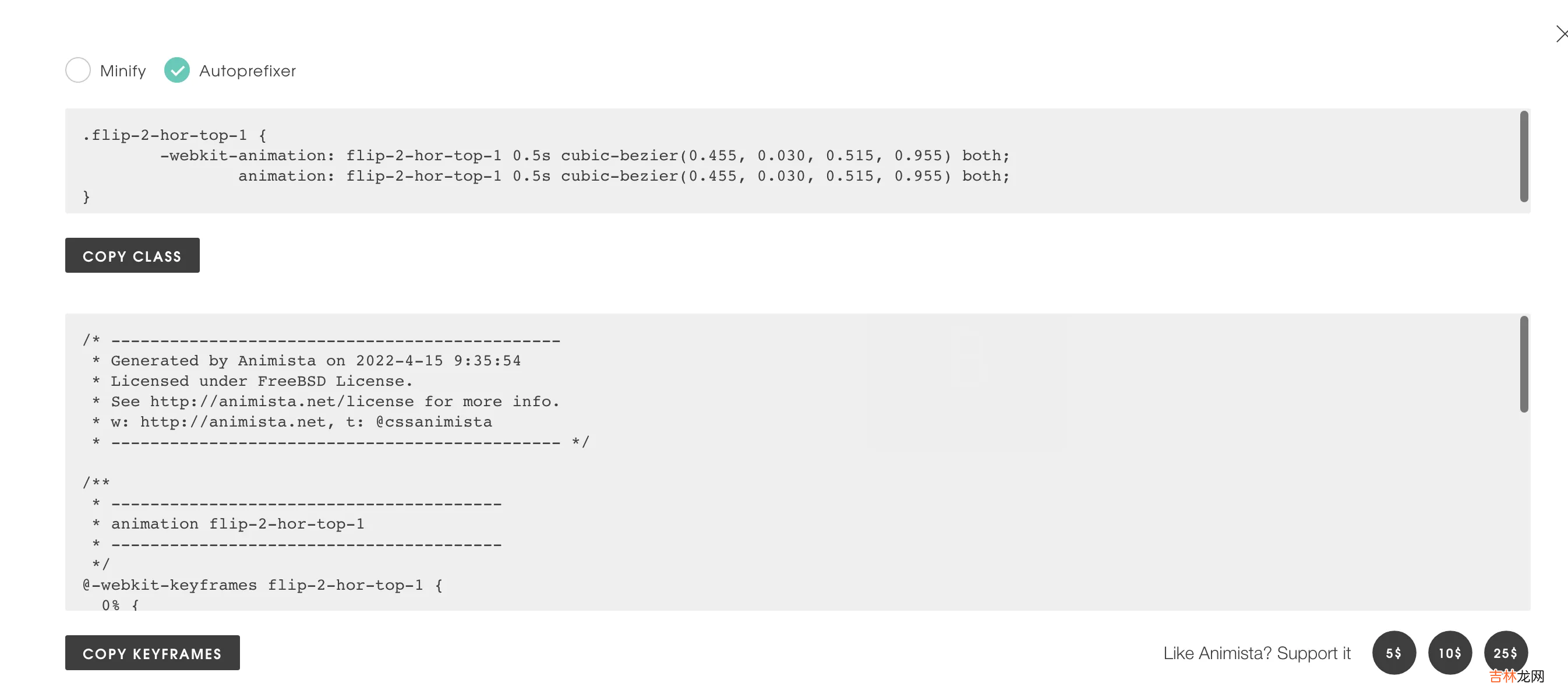
2)生成CSS代码
设置完满足自己需求的动画后,我们可以直接从网站上获取代码,甚者还可以进行压缩 。

文章插图
经验总结扩展阅读
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS
- 有虫子的动画片叫什么?
- 二 Three光线检测-实现摄像机向鼠标点击位置滑动动画
- React动画实现方案之 Framer Motion,让你的页面“自己”动起来
- CSS 渐变锯齿消失术
- vivox60充电动画怎么设置 vivox60如何设置
- 祐太和志保哪部动画里的?
- 秦时明月配音演员表介绍?
- 前端开发日常——CSS动画无限轮播

















