- rotate():2D旋转
- rotate3d(x,y,z,a):3D旋转,
[x,y,z]是一个向量,数值都是0~1
- rotateX(a):X轴旋转,等同于
rotate(1,0,0,a),正值时沿X轴向上逆时针旋转,负值时沿X轴向下顺时针旋转
- rotateY(a):3D Y轴旋转,等同于
rotate(0,1,0,a),正值时沿Y轴向右逆时针旋转,负值时沿Y轴向左顺时针旋转
- rotateZ(a):3D Z轴旋转,等同于
rotate(0,0,1,a),正值时沿Z轴顺时针旋转,负值时沿Z轴逆时针旋转
- 描述
- 单位:
Angle角度或Turn周 - 正值:2D旋转时顺时针旋转
- 负值:2D旋转时逆时针旋转
- 单位:
transform: perspective()可以声明视距效果,除此之外还有一个perspective属性也可以用来声明视距效果 。perspective 和 transform:perspective() 都能声明视距,那为何要存在两种声明方式呢?perspective与transform:perspective()的作用相同
perspective在舞台节点(变换节点的父节点)上使用,transform:perspective()在当前变换节点上使用,也可与其他变换函数一起使用
- 值越小,用户与空间Z轴距离越近,视觉效果越强
- 值越大,用户与空间Z轴距离越远,视觉效果越弱
通过纯 CSS 也可以实现一个心形 ? 。

文章插图
使用单个 div 元素结合
::before和::after两个伪元素通过错位叠加的方式就可以轻松实现,搞起来 。步骤:
- 声明
<div>的尺寸为一个正方形并以中心顺时针旋转45deg
- 声明两个伪元素继承
<div>的尺寸并实行绝对定位
- 声明两个伪元素的圆角率为
100%并平移到相应位置
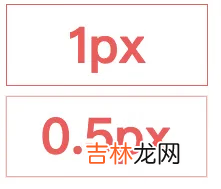
2)0.5px 边框
在移动端由于屏幕的分辨率较高,因此 1px 边框看起来会有点粗,那么可以直接声明 0.5px 的边框吗?可以,但是即便声明成功了,有些浏览器还是会按照 1px 来渲染 。为了实现 0.5px 的边框,我们可以利用 CSS 中的 transform 来实现 。

文章插图
步骤:
- 声明一个伪元素,令其宽高为 200%,border 宽度为 1px
- 通过
transform: scale(.5)将该伪元素缩小为原来的 0.5 倍 。
1.2 过渡过渡的出现让状态间的切换更加丝滑,先简单介绍一下与过渡相关的属性,相关的动画实践稍候奉上 。
1.2.1 过渡属性介绍1)transition-property:属性
all:全部属性过渡(默认)
none:无属性过渡
String:某个属性过渡
Time:秒或毫秒(默认0)
ease:逐渐变慢,等同于cubic-bezier(.25,.1,.25,1)(默认)
linear:匀速,等同于cubic-bezier(0,0,1,1)经验总结扩展阅读
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS
- 有虫子的动画片叫什么?
- 二 Three光线检测-实现摄像机向鼠标点击位置滑动动画
- React动画实现方案之 Framer Motion,让你的页面“自己”动起来
- CSS 渐变锯齿消失术
- vivox60充电动画怎么设置 vivox60如何设置
- 祐太和志保哪部动画里的?
- 秦时明月配音演员表介绍?
- 前端开发日常——CSS动画无限轮播