一、XAML(MAUI的XAML)和HTML
- 两者相似 , 都是标签语言(也叫标记)组成的树形文档 。每个标签元素 , 可视为一个对象 , 通过“键=值”形式的标签属性(Attribute) , 为对象的属性(Property)、事件等成员赋值 。注 , 此处特别将Attribute和Proterty区别开来 , 两者虽都叫属性 , 但Attribute属于标签 , Property属于对象 , 一部分Attribute与Proterty一一对应 , 但另一部分Attribute可能对应着对象的事件、命令等 。
- 区别① , HTML的标签语言通过浏览器渲染为UI控件 , 而XAML先要通过编译器转为中间代码 , 并与后台C#代码合并 , 然后通过MAUI映射为Native对象 , 再由本机渲染为UI控件 。ps:如果MAUI编译为安卓平台 , Native对象就指安卓平台的原生对象 , 本机就指安桌平台 。
- 区别② , XAML有后台的cs文件 , 除了使用XAML标签 , 还可以通过等效C#代码来创建对象 , 可以看到文档对象的本质 。
- PS:元素是语言层面的概念 , 控件是UI层面的概念 , 大多数时候 , 可以认为是在指代同一个东西 。以下案例中出现的元素/控件分别为:Button-按钮 , Lable-单行或多行文本 , StackLayout-水平或垂直排列布局 , Grid-行列布局 , ContentPage-内容页面

文章插图
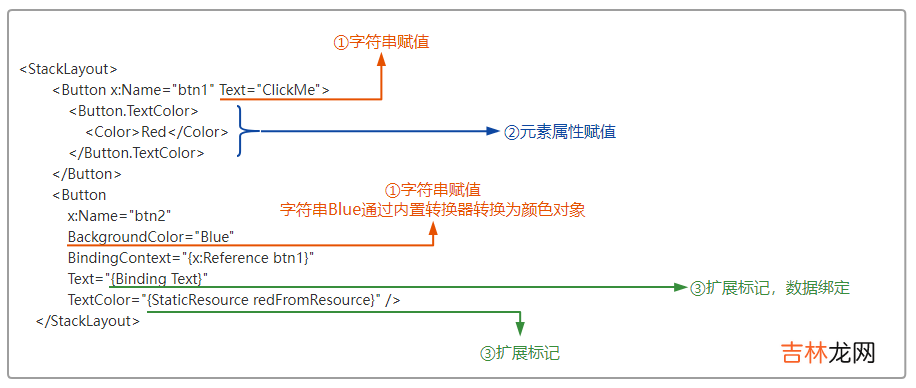
三、属性的赋值方式

文章插图
1、字符串赋值:值类型属性可以直接通过字符串赋值 。部分复杂类型 , 也能通过内置转换器 , 将字符串自动转换为对象类型
2、元素属性:属性为复杂的对象类型时 , 可以通过元素属性的方式赋值(也叫属性元素) , 即以元素的形式来表达属性
3、扩展标记:通过扩展标记(大括号) , 属性的值可以引用其它源的值或对象 。其中数据绑定Binding是扩展标记之一 。
四、内容属性和子元素

文章插图
1、ContentPage属于页面类控件 , 其内容属性为Content , 只能有一个子元素 , 所以一般页面类控件的子元素使用布局类控件 。
2、StackLayout属于布局类控件 , 其内容属性为Children , 是一个集合类型 , 可以放置多个子元素 。
五、附加属性

文章插图
1、上例中属性Grid.Row和Grid.Column , 在Label元素上使用 , 但它们属于Grid 。
2、在等效的c#代码中 , 设置子元素所在行列 , 表现为调用Grid的两个静态方法 , 参数为子元素和行列
3、附加属性属于可绑定属性 , 将在后续章节中深入学习其实现原理 。
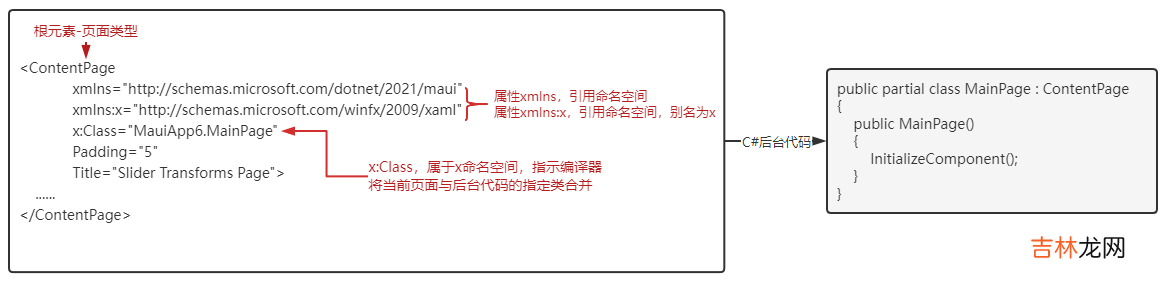
六、根元素和多页面

文章插图
1、MAUI是传统的多页面应用 , 区别于目前流行的单页面应用(如React、Vue等) , 页面的组织、导航、状态管理等 , 都更加直白简单 。
2、每个页面 , 都必须要有一个根元素 , 代表当前页面的类型 , 目前有ContentPage、FlyoutPage、NavigationPage、TabbedPage等几种页面类型 。
经验总结扩展阅读
- 新建Maui工程运行到IiOS物理设备提示 Could not find any available provisioning profiles for iOS 处理办法
- 2022年厦门新生儿医保办理材料有哪些 厦门新生儿医保怎么办理
- MAUI 初体验 联合 WinForm让家里废弃的手机当做电脑副品用起来
- 新生儿衣服首次怎么洗
- 龙宝宝年新生儿五行缺木取名用什么字 推荐好听的男宝宝名字
- 2023年男兔宝宝名字 新生儿小名大全2023男孩300个
- 电视剧凪的新生活结局是什么?
- 电视剧凪的新生活大结局是什么?
- 好听的女孩名字500个 最全的新生儿名字大全
- 2023年最新女孩名字大全 给新生宝宝取个可爱名字










