
文章插图
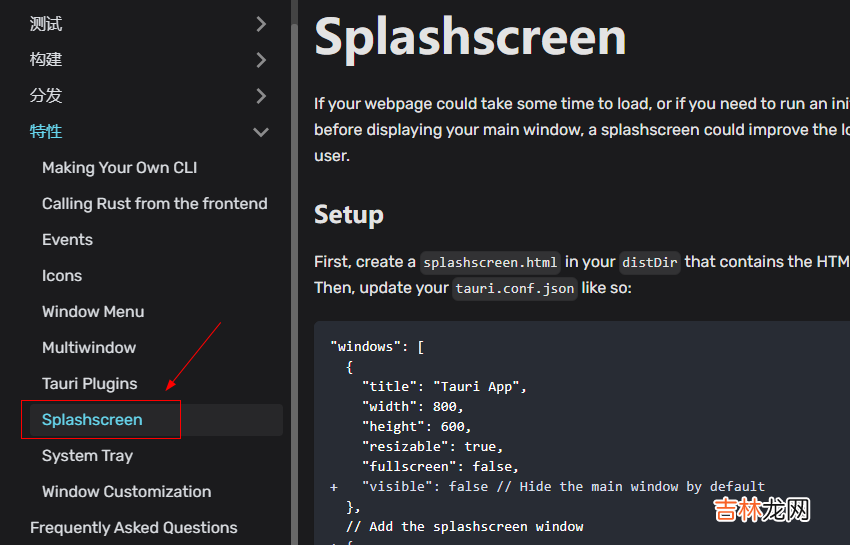
如果想制作启动窗口,可以去官方文档查阅资料 。

文章插图
https://tauri.app/zh/v1/guides/features/splashscreen
- tauri+vue3实现无边框自定义拖拽区域

文章插图
tauri 提供了 data-tauri-drag-region 属性,用来自定义元素拖动功能 。
<template><div class="nt__navbar" :class="{'fixed': fixed || transparent}"><div data-tauri-drag-region class="nt__navbar-wrap flexbox flex-alignc"><div class="nt__navbar-title" :class="{'center': center}"><template v-if="$slots.title"><slot name="title" /></template><template v-else>{{title}}</template></div></div><WinTool :minimizable="minimizable" :maximizable="maximizable" :closable="closable"><slot name="wbtn" /></WinTool></div></template>

文章插图

文章插图

文章插图
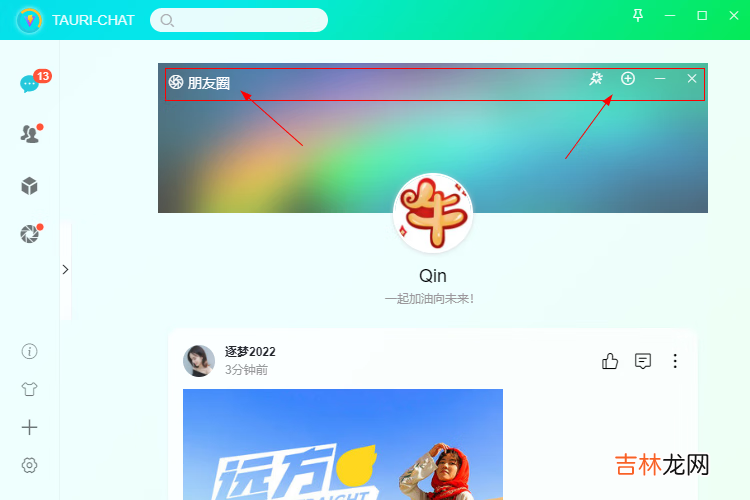
新建一个 winTool.vue 组件,自定义右上角按钮操作 。
<!-- 右上角操作按钮 --><template><div class="taui__winbtn"><div class="taui__winbtn-groups"><slot /><a v-if="minimizable" class="wbtn" title="最小化" @click="handleWinMin"><i class="iconfont icon-min"></i></a><a v-if="maximizable && isResizable" class="wbtn" :title="isMaximized ? "向下还原' : '最大化'" @click="handleWinMax2Min"><i class="iconfont" :class="isMaximized ? 'icon-restore' : 'icon-max'"></i></a><a v-if="closable" class="wbtn close" title="关闭" @click="handleWinClose"><i class="iconfont icon-quit"></i></a></div></div></template><script setup>import { onMounted, reactive, inject, toRefs } from 'vue'import { useStore } from 'vuex'import { appWindow } from '@tauri-apps/api/window'import { listen } from '@tauri-apps/api/event'import { exit } from '@tauri-apps/api/process'// ...const store = useStore()const v3layer = inject('v3layer')const data = https://www.huyubaike.com/biancheng/reactive({isMaximized: false,isResizable: true})onMounted(async() => {data.isMaximized = await appWindow.isMaximized()data.isResizable = await appWindow.isResizable()listen('tauri://resize', async() => {data.isMaximized = await appWindow.isMaximized()})})// 最小化const handleWinMin = async() => {await appWindow.minimize()}// 最大化/还原const handleWinMax2Min = async() => {const resizable = await appWindow.isResizable()if(!resizable) returnawait appWindow.toggleMaximize()}// 关闭const handleWinClose = async() => {if(appWindow.label.indexOf('main') > -1) {let $el = v3layer({type: 'android',content: '确认退出应用程序吗?',btns: [{text: '最小化托盘',style: 'color:#24c8db',click: () => {await appWindow.hide()}},{text: '退出程序',style: 'color:#ff5438',click: async() => {store.commit('LOGOUT')await exit()}}]})}else {await appWindow.close()}}</script>如下图:导航条支持自定义背景/透明背景,自定义插槽按钮等功能 。

经验总结扩展阅读
- 基于tauri+vue3.x多开窗口|Tauri创建多窗体实践
- 提高工作效率的神器:基于前端表格实现Chrome Excel扩展插件
- 基于雪花算法的增强版ID生成器
- 基于QT和C++实现的翻金币游戏
- Mysql单表访问方法,索引合并,多表连接原理,基于规则的优化,子查询优化
- Linux 下模拟制作块设备并挂载
- 基于tauri打造的HTTP API客户端工具-CyberAPI
- 基于纯前端类Excel表格控件实现在线损益表应用
- 知识图谱实体对齐2:基于GNN嵌入的方法
- 15 基于SqlSugar的开发框架循序渐进介绍-- 整合代码生成工具进行前端界面的生成











