前两天有给大家分享tauri+vue3快速搭建项目、封装桌面端多开窗口 。今天继续来分享tauri创建启动窗口、登录窗口切换到主窗口及自定义拖拽区域的一些知识 。希望对想要学习或正在学习的小伙伴有些帮助 。

文章插图

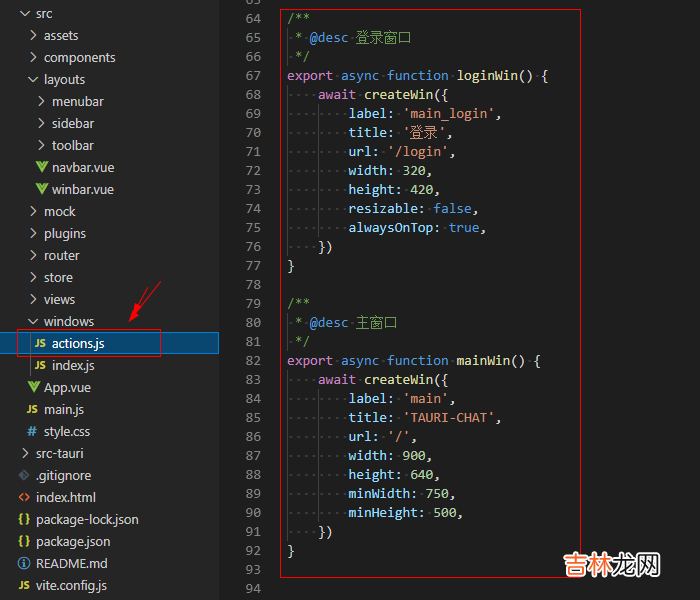
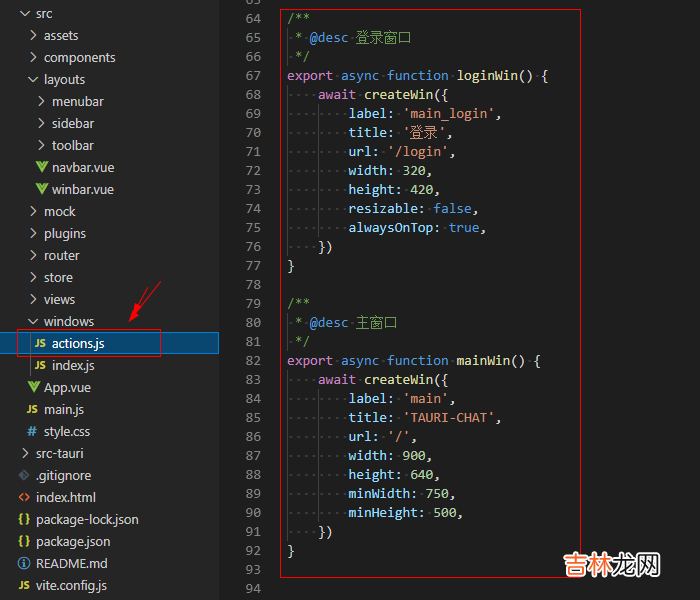
文章插图
<!-- 登录模板 --><template><div><div class="ntMain__cont flex1 flexbox flex-col"><div class="nt__lgregWrapper flex1 flexbox flex-col"><NavBar transparent /><div class="nt__lgregBox flex1"><div class="banner"><h2 class="tit flexbox flex-alignc"><img src="https://www.huyubaike.com/biancheng/@assets/logo.png" />TAURI-VUE3-CAHT</h2><img class="bg" src="https://www.huyubaike.com/static/skin/bg-banner.jpg" /></div><div class="forms"><form @submit.prevent="handleSubmit"><ul class="clearfix"><li><input class="iptxt flex1" type="text" v-model="formObj.tel" placeholder="请输入手机号" /></li><li><input class="iptxt flex1" type="password" v-model="formObj.pwd" placeholder="请输入密码"/></li></ul><div class="btns"><el-button type="primary" native-type="submit" size="default" auto-insert-space>登录</el-button></div><div class="lgregLink align-c clearfix"><router-link class="navigator" to="#">忘记密码</router-link><router-link class="navigator" to="/register">注册账号</router-link></div><!-- ... --></form></div></div><!-- ... --></div></div></div></template><script setup>import { ref, reactive, inject } from 'vue'import { useStore } from 'vuex'import { mainWin } from '@/windows/actions'const store = useStore()const v3layer = inject('v3layer')const utils = inject('utils')const formObj = reactive({})const VMsg = (content) => {v3layer.message({ content, icon: 'error', shade: true })}const handleSubmit = () => {if(!formObj.tel){VMsg('手机号不能为空')}else if(!utils.checkTel(formObj.tel)){VMsg('手机号格式不正确')}else if(!formObj.pwd){VMsg('密码不能为空')}else{// 一些逻辑处理...v3layer({type: 'toast',icon: 'success',content: '登录成功',time: 2,onEnd() {// 跳转主窗口(会关闭登录窗口)mainWin()}})}}</script>windows/actions.js 定义登录及主窗口函数 。

文章插图
注意:当只需要一个主窗口,则需要在 label 标识中加入 main字符 。
因为在创建窗口的时候,会 检测main字符 是否存在,存在则只允许有一个主窗口 。
// 创建新窗口async createWin(options) {const args = Object.assign({}, windowConfig, options)// 是否主窗口if(args.label.indexOf('main') > -1) {console.log('该窗口是主窗口')this.mainWin = getAll().find(w => w.label.indexOf('main') > -1 && w.label != args.label)await this.mainWin?.hide()}// 创建窗口对象let win = new WebviewWindow(args.label, args)// 是否最大化if(args.maximized && args.resizable) {win.maximize()}// 窗口创建完毕/失败win.once('tauri://created', async() => {console.log('window create success!')await win?.show()await this.mainWin?.close()})win.once('tauri://error', async() => {console.log('window create error!')})}另外创建新窗口的时候,总会有一下左上角到居中闪动窗口 。在配置参数中设置 visible: false 隐藏窗口,当窗口创建完毕,再show显示窗口即可解决 。
// 系统参数配置export const windowConfig = {label: null,// 窗口唯一labeltitle: '',// 窗口标题url: '',// 路由地址urlwidth: 900,// 窗口宽度height: 640,// 窗口高度minWidth: null,// 窗口最小宽度minHeight: null,// 窗口最小高度x: null,// 窗口相对于屏幕左侧坐标y: null,// 窗口相对于屏幕顶端坐标center: true,// 窗口居中显示resizable: true,// 是否支持缩放maximized: false,// 最大化窗口decorations: false,// 窗口是否无边框及导航条alwaysOnTop: false,// 置顶窗口fileDropEnabled: false, // 禁止系统拖放visible: false,// 隐藏窗口}
经验总结扩展阅读
-
俗语“男无性如铁,女无性如麻”,竟然是这个意思.....
-
-
-
-
-
分享家居室内设计 她家精装房历时半年正式完工,效果漂亮又大气,让人看了都羡慕!
-
-
-
洗头昔日“港姐”依旧动人,秘诀竟是洗发水?网友表示头发太重要!
-
-
-
一个人心里有没有你 真正爱你的人,自会把你放在心上,心甘情愿为你付出
-
-
-
-
图 朋克pk淑女 邓紫棋9款长头发发型图片尽显个性
-
-
-
女巫占星师|总是非常有谋略,不会按部就班,必定逆风翻盘的三个生肖
-
进行【告别敏感肌】皮肤出现敏感现象该怎样科学修护?敏感肌护肤的注意事项解读