前言今天分享一个炫酷的碎片式切图效果,这个其实在自己的之前的博客上有实现过,本人觉得这个效果还是挺炫酷的,这次还是用我们的canvas来实现,代码量不多,但有些地方还是需要花点时间去理解的,需要点数学几何理解能力,老规矩,我们还是先看效果再来看实现步骤 。

文章插图
如果这篇文章有帮助到你,?关注+点赞?鼓励一下作者,文章公众号首发,关注
前端南玖 第一时间获取最新文章~需求分析从上面我们看到图片在切换的时候其实是一个一个的小碎片慢慢从点击位置往外扩散开来,这一个个小碎片,在页面中其实就是一个个的小方块 。这里的难点在于如何将一张完整的图片切割成一个一个的小方块分别进行渲染,还有就是这个棱形图案的位置确定 。
- 切割:这里我们可以以坐标系的形式来进行切割,每一个方块都对应着它们自己在坐标系中的位置(x, y)
- 绘制:这里的重点在于drawImage方法
- 棱形扩散:这里需要点数学几何理解能力,后面作图理解
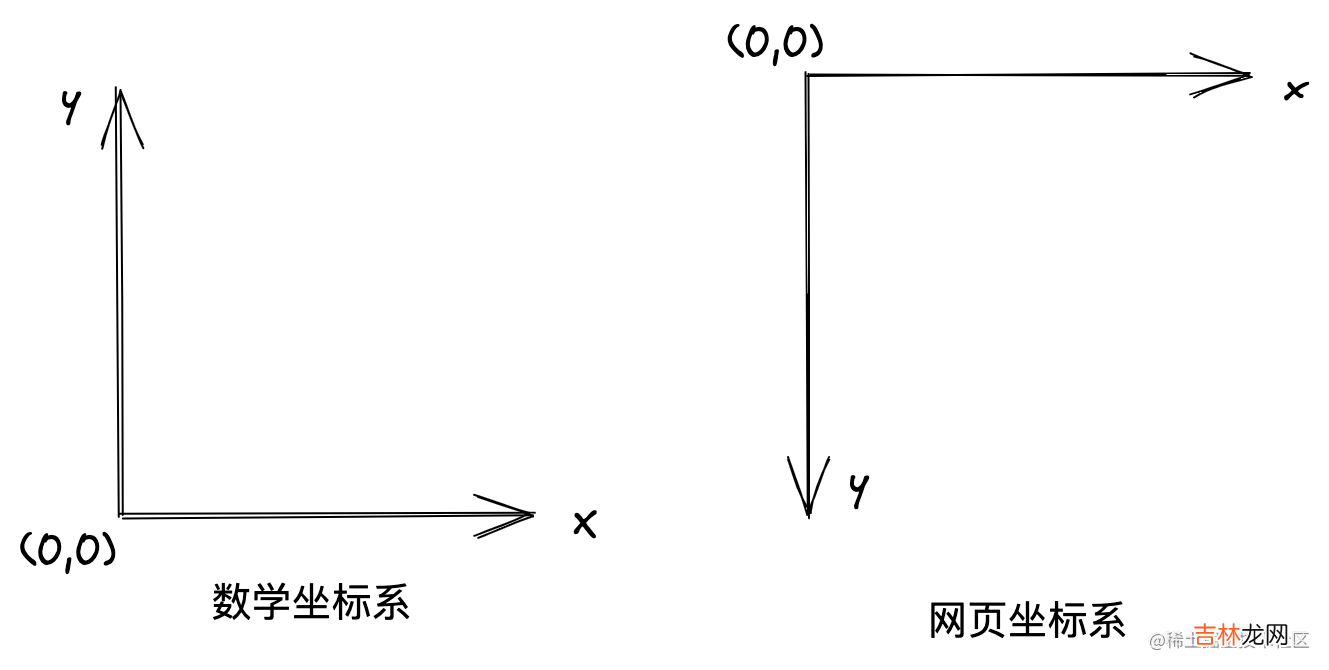
注意:这里所说的坐标系不是我们数学中的坐标系,但两者又有些类似,不同点在于两者的原点位置以及y轴的方向不同 。

文章插图
切割这一步主要是为了确定每一个单元格的大小,单元格的长宽最好不要是最大公约数或最小公约数,因为过大效果不够炫,过小性能会有压力 。
我这里画板长宽为 800 * 530,选取 16 * 15 为单元尺寸,即整个画布由 50 * 35 共 1750 个单元格组成 。切割分完单元格之后我们需要先计算一些基本的参数备用 。
this.imgW = 800; // 图片原始宽this.imgH = 530; // 图片原始高this.conW = 800; // 画布宽this.conH = 530; //画布高this.dw = 16; // 单元格宽this.dh = 15; // 单元格高this.I = this.conH / this.dh; //单元行数this.J = this.conW / this.dw; // 单元列数this.DW = this.imgW / this.J; // 原图单元宽this.DH = this.imgH / this.I; // 原图单元高行数 = 画布高度 / 单元格高度;列数 = 画面宽度 / 单元格宽度绘制本次绘制的重点在于drawImage这个方法,我们可以先来了解一下这个方法的参数及功能
drawImage
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)这个方法一共有9个参数,作用是在画布上绘制图像 。看到这么多参数是不是已经被劝退了,哈哈
- image:绘制到上下文的元素 。允许任何的画布图像源,例如:
HTMLImageElement、SVGImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas或VideoFrame。 - sx:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的左上角 X 轴坐标 。可以使用 3 参数或 5 参数语法来省略这个参数 。 - s y:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的左上角 Y 轴坐标 。可以使用 3 参数或 5 参数语法来省略这个参数 。 - sWidth:(可选)需要绘制到目标上下文中的,
image的矩形(裁剪)选择框的宽度 。如果不说明,整个矩形(裁剪)从坐标的sx和sy开始,到image的右下角结束 。可以使用 3 参数或 5 参数语法来省略这个参数 。使用负值将翻转这个图像 。 - sHeight:(可选)需要绘制到目标上下文中的,
经验总结扩展阅读
- 8首教宝宝认识小动物的童谣
- 教宝宝探索浮力奥秘4步走
- 6妙招,教你巧预防宝宝皮肤过敏
- 教宝宝认识大自然试试这几个方法
- 5步训练法 教宝宝爱上爬行
- 最好的早教是怎样的
- 1 人人都懂的HTML基础知识-HTML教程
- 蓝气球手表调时间教程?
- 小米手表Color2怎么连接手机_连接手机方法教程
- 银杏在佛教中的寓意