对于后台来说 , 我们不需要做任何变更 , 因为只要我们遵循返回JSON的格式即可 , 运行替换后的程序 , 我们可以看到控制台会出现以下参数;

文章插图
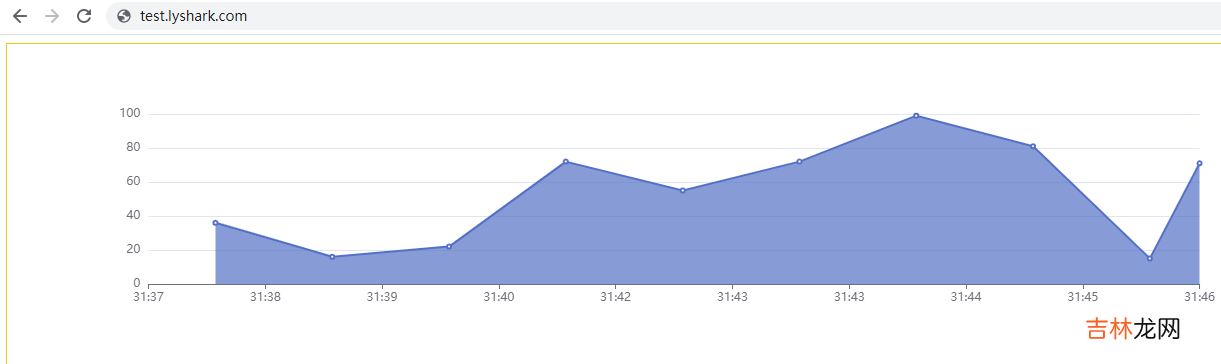
这就标志着接收的数据是正确的 , 我们来看下最终绘制效果;

文章插图
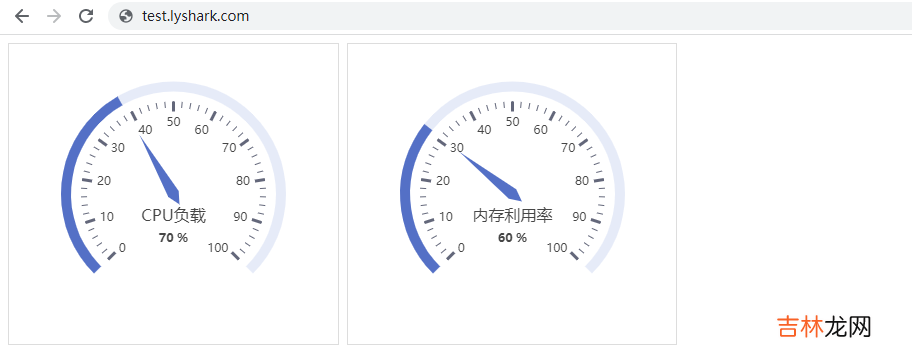
当然有时候我们需要返回多个图形 , 而不是一个 , 运用轮询同样可以实现 , 如下案例中将两个仪表盘合并在了一起 , 并通过一个接口实现了数据的轮询 , 相比上方代码变化并不大 。
<!-- # 署名权 # right to sign one's name on a piece of work # PowerBy: LyShark # Email: me@lyshark.com--><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><script type="text/javascript" src="http://shimg.jingyanzongjie.com/230728/00421562A-0.jpg"></script><script type="text/javascript" src="http://shimg.jingyanzongjie.com/230728/00421552M-1.jpg"></script></head><body><!--定义绘图区域--><div id="cpuChart" style="width: 20%; height: 300px; border: 1px solid #dddddd; float:left; margin-right: 8px;"></div><div id="memChart" style="width: 20%; height: 300px; border: 1px solid #dddddd; float:left; margin-right: 8px;"></div><!--封装方法,一次性绘制两个图形--><script type="text/javascript" charset="UTF-8">var display = function(cpu,mem){var cpuChart = echarts.init(document.getElementById("cpuChart"));var option = {series: [{name: 'Pressure',type: 'gauge',progress: {show: true},detail: {formatter: '{value} %',fontSize: 12},data: [{value: cpu, name: 'CPU负载'}]}]};cpuChart.setOption(option, true);var memChart = echarts.init(document.getElementById("memChart"));var option = {series: [{name: 'Pressure',type: 'gauge',progress: {show: true},detail: {formatter: '{value} %',fontSize: 12},data: [{value: mem, name: '内存利用率'}]}]};memChart.setOption(option, true);};</script><!--定义轮巡--><script type="text/javascript">$(function () {fetchData();setInterval(fetchData, 100);});function fetchData(){$.ajax({url:"/",type:"POST",dataType: 'json',success:function (recv) {display(recv.response[0],recv.response[1]);}})}</script></body>后端部分只需要稍微小改一下 , 将json.dumps({"response":[cpu,mem]})返回时指定两个参数即可 。# 署名权# right to sign one's name on a piece of work# PowerBy: LyShark# Email: me@lyshark.comfrom flask import Flask,render_template,requestimport json,time,randomasync_mode = Noneapp = Flask(import_name=__name__,static_url_path='/python',# 配置静态文件的访问url前缀static_folder='static',# 配置静态文件的文件夹template_folder='templates') # 配置模板文件的文件夹@app.route('/',methods=['POST','GET'])def index():if request.method == "GET":return render_template("index.html")elif request.method == "POST":times = time.strftime("%M:%S", time.localtime())mem = random.randint(1,100)cpu = random.randint(1,100)return json.dumps({"response":[cpu,mem]})if __name__ == '__main__':app.run()【Flask框架:运用Ajax轮询动态绘图】框架运行后 , 在前端可以看到两个仪表盘分别显示不同的参数;
文章插图
经验总结扩展阅读
- ThreadLocal的介绍与运用
- Vue前端框架基础+Element的使用
- 连接房屋框架用的什么钉
- 2022-11-4 VideoPipe可视化视频结构化框架新增功能详解
- 分布式事务框架 Seata 入门案例
- Rock18框架之整体框架介绍
- 支持JDK19虚拟线程的web框架,之二:完整开发一个支持虚拟线程的quarkus应用
- 框架墙体是240还是200
- [Pyhton] SimPy 离散事件模拟框架详解 —— 以一个简单的汽车充电排队模拟为例
- 20 基于SqlSugar的开发框架循序渐进介绍-- 在基于UniApp+Vue的移动端实现多条件查询的处理













